I. Explications▲
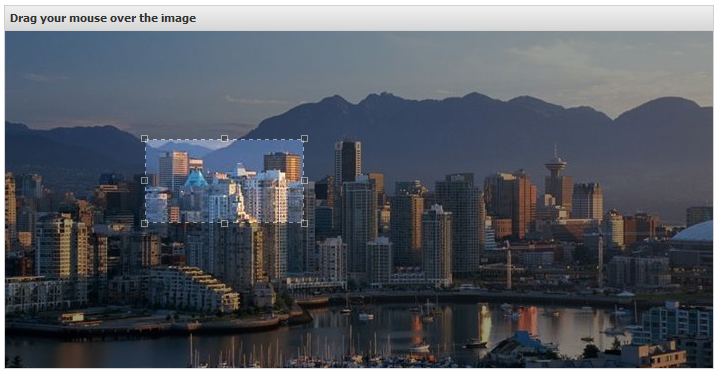
Ce composant montre un Panel ExtJS et une image, ainsi que le plugin jQuery DeepLiquid Jcrop qui permet de sélectionner une zone sur une image.
Essayez-le en faisant glisser votre souris sur l'image. Vous pouvez également déplacer la zone de sélection.
Démo.

II. Code▲
L'ajout des bibliothèques :
<!-- ExtJS -->
<link rel="stylesheet" href="//extjs.cachefly.net/ext-4.1.0-gpl/resources/css/ext-all-gray-debug.css" />
<script src="//extjs.cachefly.net/ext-4.1.0-gpl/ext-all-dev.js"></script>
<!-- jQuery -->
<link rel="stylesheet" href="http://deepliquid.com/Jcrop/css/jquery.Jcrop.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="//deepliquid.com/Jcrop/js/jquery.Jcrop.min.js"></script>
Le code JavaScript :
Ext.define('MyPanel', {
extend: 'Ext.panel.Panel',
title: 'Faites glisser votre souris sur l\'image',
width:710,
height: 364,
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
{
xtype: 'image',
src: 'http://www.searchenginepeople.com/wp-content/uploads/2011/12/Vancouver-Skyline.jpg'
}
]
});
me.callParent(arguments);
}
});
Ext.onReady(function() {
var f = new MyPanel({
renderTo: Ext.getBody()
});
var referenceToImage = f.down('image').el.dom;
$(referenceToImage).Jcrop();
});III. Remerciements▲
Cet article a été publié avec l'aimable autorisation de Neil McGuigan. L'article original peut être lu sur le blog ExtJS TutorialsExtJS Tutorials : Using ExtJS and JQuery on the same pageUsing ExtJS and JQuery on the same page.
Je remercie également Torgar pour sa relecture attentive.




