I. Explications▲
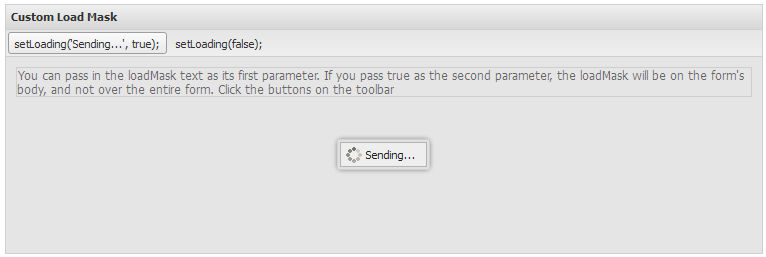
Vous pouvez passer le message de chargement en tant que premier paramètre. Si vous précisez true en second paramètre, le message sera sur le body du formulaire et non pas sur l'entièreté du formulaire. Cliquez sur les boutons de la barre de menus.
Démo.

II. Code▲
Ext.define('MyForm', {
extend: 'Ext.form.Panel',
height: 250,
bodyPadding: 10,
title: 'Message de chargement personnalisé',
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items:[
{html:'Vous pouvez passer le message de chargement en tant que premier ' +
'paramètre. Si vous précisez true en second paramètre, le message ' +
'sera sur le body du formulaire et non pas sur l\'entièreté du formulaire. ' +
'Cliquez sur les boutons de la barre de menus.'}
],
dockedItems: [
{
xtype: 'toolbar',
dock: 'top',
items: [
{
xtype: 'button',
text: 'setLoading(\'Chargement...\', true);',
handler: function(){
me.setLoading('Chargement...', true);
},
scope: me
},
{
xtype: 'button',
text: 'setLoading(false);',
handler: function(){
me.setLoading(false);
},
scope: me
}
]
}
]
});
me.callParent(arguments);
}
});
Ext.onReady(function(){
var f = new MyForm({renderTo: Ext.getBody()});
});III. Remerciements▲
Cet article a été publié avec l'aimable autorisation de Neil McGuigan. L'article original peut être lu sur le blog ExtJS TutorialsExtJS Tutorials : How to change the LoadMask text and targetHow to change the LoadMask text and target.
Je remercie également Torgar pour sa relecture attentive.




